Introducing the Sygma Widget

The Sygma team is thrilled to announce the launch of the Sygma Widget! Now you can easily enable fast cross-chain transactions natively within your app.
You can check out a hosted example of the widget here.

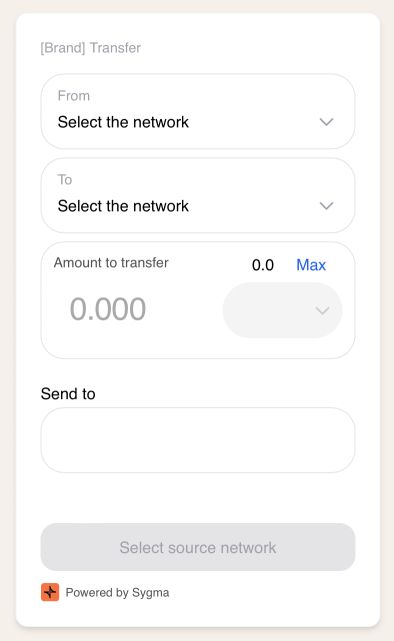
Sygma's easy, cross-chain transfer widget
To showcase the capabilities of the Sygma interoperability protocol, the team has been dedicating their efforts to building cross-chain applications which integrate our Sygma SDK (see also multichain-deploy). One core tenet in doing so is that the product must enhance the cross-chain building experience meaningfully. A ready-made integrable transfer widget brings just the right flavour of cross-chain devEx.
The Sygma Widget is an open source, customizable, front-end user interface for cryptoasset transfers using the Sygma protocol. We wanted to make it as easy as possible for an integrating team to implement our widget while allowing for a degree of customization. To that end, our widget comes with prebuilt components that you can import and immediately begin personalizing.
In case you missed it, we’ve released new tailored security features 😏

The prebuilt widget component makes integrating with the Sygma protocol a cinch by saving our partners’ time, money, and engineering resources from having to learn the Sygma SDK and building their own UI.
The widget comes in two flavours: Lit native web component and a React wrapper component. You can also find the code for the hosted example of the Sygma widget here (configured for Sygma’s testnet).
The components themselves are customizable. For example, developers can modulate the widget’s behaviour via a set of properties—such as whitelisted networks and assets. For a complete list of configurable widget properties, see widget.ts. Beyond that, you can stylize and reskin the components to fit your brand’s colour and personality. For the more ambitious devs, our widget is completely open sourced—these prebuilt components are just softly suggested templates!
Test out the Sygma Widget
Try it today with a simple dependency:
yarn add @buildwithsygma/sygmaprotocol-react-widgetOr a simple import:
import React from "react";
import { SygmaProtocolReactWidget } from '@buildwithsygma/sygmaprotocol-react-widget';
function MyDapp(){
return (
<SygmaProtocolReactWidget />
);
}
Ready to try out our widget?
Start with our faucet and try tapping it for sygUSD on the Sepolia testnet.
Make sure you also have some sepoliaETH for gas, which you can mine from the Sepolia PoW faucet.
Then, try bridging sygUSD from Sepolia to Base-Sepolia using our hosted widget. Watch your sygUSD go cross-chain from one network to another 🪄
Making cross-chain a today-reality.
Build with Sygma
Visit us at buildwithsygma.com 🛠️
Next-generation composability and interoperability will provide applications with the features they need. Whatever solution projects have in mind, Sygma gives you the power to deploy multi-chain infrastructure quickly, lowering the entry barrier for developers and users.
Check out our documentation or GitHub to get started.
Have a question? Hop into our Discord 👋